در این مطلب قصد دارم انتقال داده ها بین view ها را یه شما آموزش بدهم، خب وقت را تلف نکنیم و سریع بریم سراغ آموزش 
خب مثل آموزش قبل به سراغ فایل routes.php واقع در فولدر Http می رویم و تمام Route ها را delete می کنیم و همچنین به سراغ Controller ها می رویم و Controller هایی که قبلا ساختیم پاک می کنیم، خب باز به سراغ فایل routes.php می رویم و این بار یک Route جدید ایجاد می کنیم :
Route::get('about', PageController@aboute);
خب حالا باید یک controller به اسم PageController بسازیم، برای این کار دستور زیر را اجرا می کنیم :
php artisan make:controller PageController

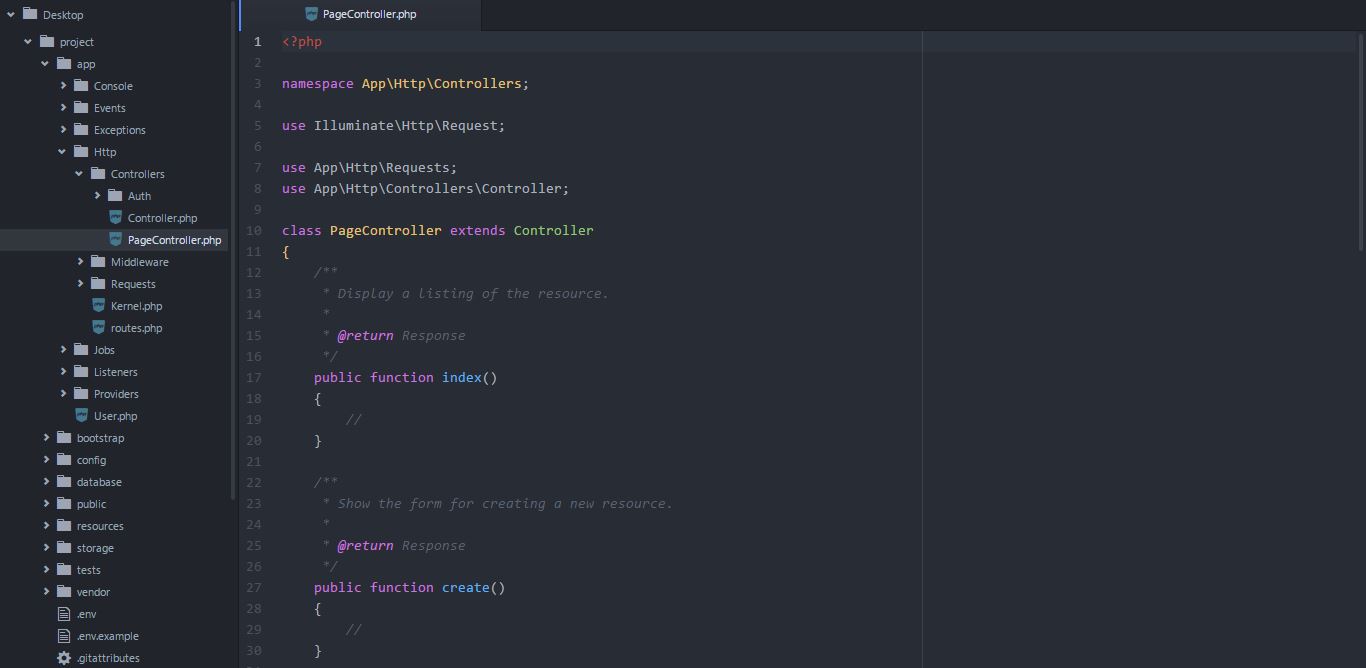
خب بعد از ساخته شدن به سراغ این Controller می رویم، همان طور که مشاهده می کنید این فایل شامل یک سری متد به صورت default هست که ما به آن ها فعلا نیاز نداریم، پس فایل PageController.php را پاک می کنیم و این بار با استفاده از دستور زیر یک Controller خالی ایجاد می کنیم :
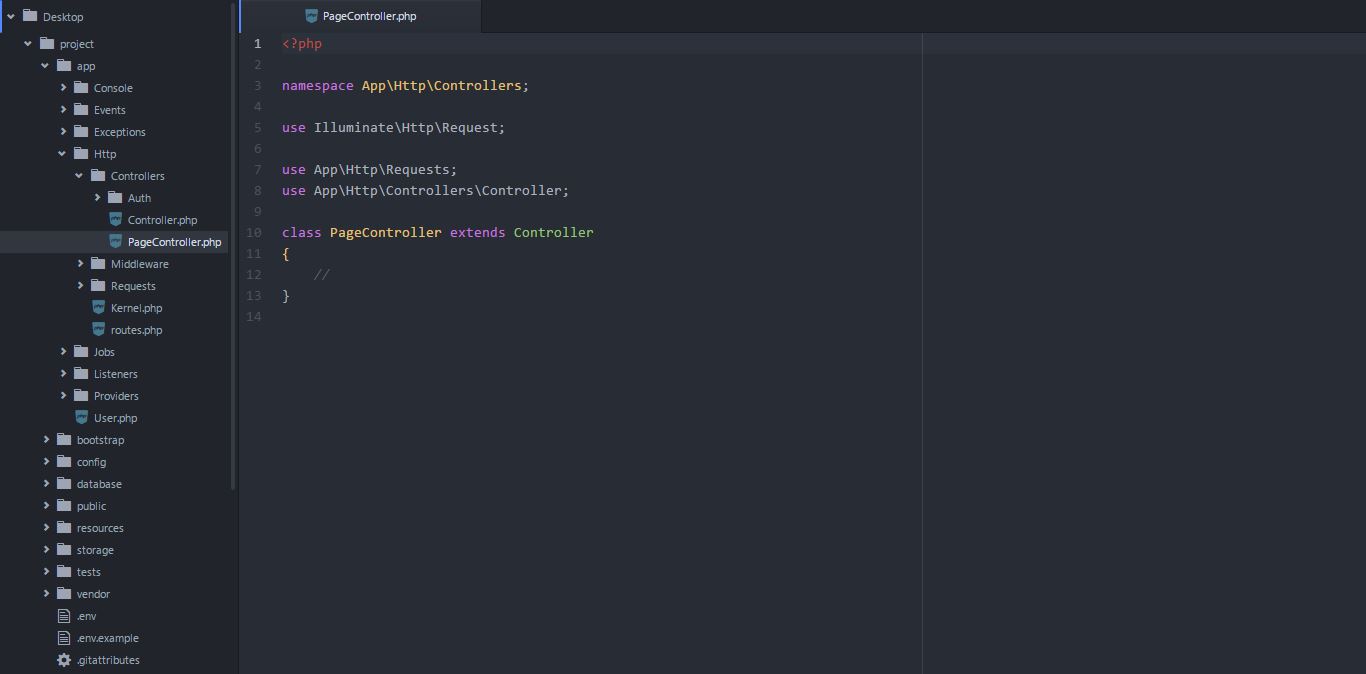
php artisan make:controller PageController --plain

خب حالا وقت آن رسیده که متد مورد نظر را بسازیم، برای این کار کافیست کد زیر را درون فایل PageController.php بنویسیم :
public function about()
{
return 'about';
}
خب حالا فقط کافیست در مرورگر خود به آدرس http://localhost:8000/about بروید و نتیجه کار را مشاهده کنید 

خب ما نمی خواهیم یک رشته را برگردانیم، بلکه می خواهیم یک view را برگردانیم به اسم about که در فولدر view/pages قرار دارد، خب پس به جای رشته از کد زیر استفاده می کنیم :
retrun view('pages.about');
خب حالا به فولدر view/pages می رویم و فایل about.blade.php را می سازیم، بعد از ساخت این فایل نوبت به ویرایش آن می رسد 
برای نمونه من کد زیر را وارد می کنم :
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="utf-8">
<title>Tutorial</title>
</head>
<body>
<h1>About Me : </h1>
<p>Ali Asghar Karimi</p>
</body>
</html>
حالا با رفرش کردن صفحه با تصویر زیر مواجه می شوید و این نشان دهنده ی این است که تا اینجا کار ما خوب بوده

خب حتما می گویید اگر بخواهیم به تمام صفحات اینطور استایل بدهیم کار بسیار سختی است اما لاراول این کار را راحت کرذه است  در آموزش بعدی حتما در این رابطه صحبت خواهم کرد.
در آموزش بعدی حتما در این رابطه صحبت خواهم کرد.
خب دوباره به فایل PageController.php می رویم و یک متغیر در تابع about تعریف می کنیم :
public function about()
{
$name = "Ali Asghar Karimi";
return view('pages.about');
}
خب حالا برای اینکه متغیر خودمان را به صفحه مورد نظر بفرستیم به صورت زیر عمل می کنیم :
retrun view('pages.about')->with('name', $name);
خب حالا به فایل about.blade.php می رویم و در ابتدا به صورت زیر از متغیر استفاده می کنیم :
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="utf-8">
<title>Tutorial</title>
</head>
<body>
<h1>About Me : </h1>
<p><?= $name ?></p>
</body>
</html>
که این یک کار متداول در Html است، اما ما اینجا لاراول را داریم، پس قضیه فرق می کند  البته کد بالا نیز در لاراول مشکلی ایجاد نمی کند.
البته کد بالا نیز در لاراول مشکلی ایجاد نمی کند.
خب پس به جای کد اضافه شده به فایل از کد زیر استفاده می کنیم :
<p>{{ $name }}</p>
اگر کدی در بین {{ }} باشد، تاثیری ایجاد نمی کند و اگر از {!! !!} استفاده کنیم برعکس این امر اتفاق می افتد، برای این که بهتر متوجه شوید به سراغ فایل PageController.php می رویم و کمی آن را تغییر می دهیم :
public function about()
{
$name = "Ali Asghar <h1 style='color:red'>Karimi</h1>";
return view('pages.about')->with('name', $name);
}
خب اول در حالت {{ }} و بعد در حالت {!! !!} از متغیر name استفاده می کنیم، شما می توانید نتیجه را در دو تصویر زیر مشاهده کنید :


همان طور که در تصویر اول می بینید کل کد ما در صفحه نمایش پیدا کرد، همیشه مواظب این کار باشید چون ممکن است خیلی راحت با نوشتن یک script به داده های دیتابیس شما دسترسی پیدا کنند، پس ترجیحا به صورت {{ }} بنویسید یعنی escaping کنید 
ما همچنین می توانیم برای ارسال از یک آرایه به صورت مستقیم استفاده کنیم، مانند کد زیر :
public function about()
{
return view('pages.about')->with(
'first' => 'Ali Asghar',
'last' => 'Karimi'
]);
}
حالا کد زیر را در فایل about.blade.php می نویسیم :
<p>{{ $first }} {{ $last }}</p>
حال صفحه about را در مرورگر رفرش می کنیم و نتیجه کار مانند تصویر زیر می شود :

همچنین ما می توانیم مانند کد زیر نیز عمل کنیم و از متغیر data استفاده کنیم :
public function about()
{
$data['first'] = 'Ali Asghar';
$data['last'] = 'Karimi';
return view('pages.about', $data);
}
توجه کنید که در اینجا هیچ تغییری در فایل about انجام ندهید ( استفاده از data جایگزینی برای روش قبلی است  )
)
خب برویم سراغ روش بعدی، در این روش ما از تابع compact استفاده می کنیم : (در این جا نیز تغییری در فایل about ندهید )
public function about()
{
$first = 'Ali Asghar';
$last = 'Karimi';
return view('pages.about', compact('first', 'last'));
}
این روش نیز یک روش جایگزین برای روش بالا است 
خب این آموزش هم به پایان خودش رسید، امیدوارم برای شما مفید بوده باشد، اگر انتقاد یا پیشنهادی داشتید حتما در بخش نظرات مطرح کنید.
 راکون
راکون